如此精致的龙芯桌面应用! NW.js方案利用Web技术编写高体验界面
NW.js是使用Web语言开发桌面图形应用程序的优秀编程环境,近期已经由龙芯开发者移植到龙芯电脑上。传统桌面应用开发要求使用C/C++这样的高级编程语言以及Qt等专门的图形库。有了NW.js,可以将现有Web开发技术运用到桌面编程,仅仅使用HTML、CSS和JavaScript就能开发桌面图形应用,达到现代界面体验水平。这种方案的最大优势还在于,开发出来的应用程序是完全平台无关的脚本语言,所以能够在龙芯和x86等所有CPU,以及Windows、Mac和Linux等所有操作系统中跨平台运行,显著减少了应用开发、维护和迁移的时间。本文介绍NW.js在龙芯平台上的移植过程,为龙芯平台上的桌面图形应用程序提供参考,推进龙芯生态建设。
- NW.js背景
NW.js是一种跨平台桌面应用软件开发平台,原来的项目名称是node-webkit。这是一种支持使用所有Web技术编写应用程序界面的新方法。简单来说nw.js就是使用HTML、CSS、JavaScript语言编写在桌面端运行的程序界面。

NW.js主要具备如下特性:
1. 使用Web技术(HTML5, CSS3和WebGL)编写本地应用程序
2. 完全支持浏览器中的所有功能
3. 完全支持Node.js API和所有第三方模块
4. 直接从DOM和Web Workers调用Node.js模块
5. JavaScript源代码保护
6. 适用于Linux,Mac OS X和Windows
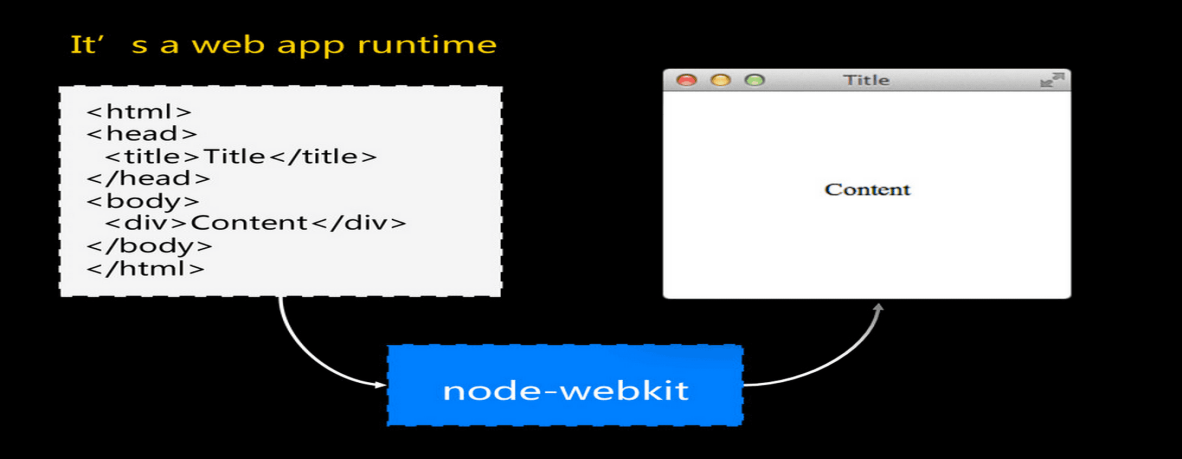
下图说明“NW.js能做什么”。

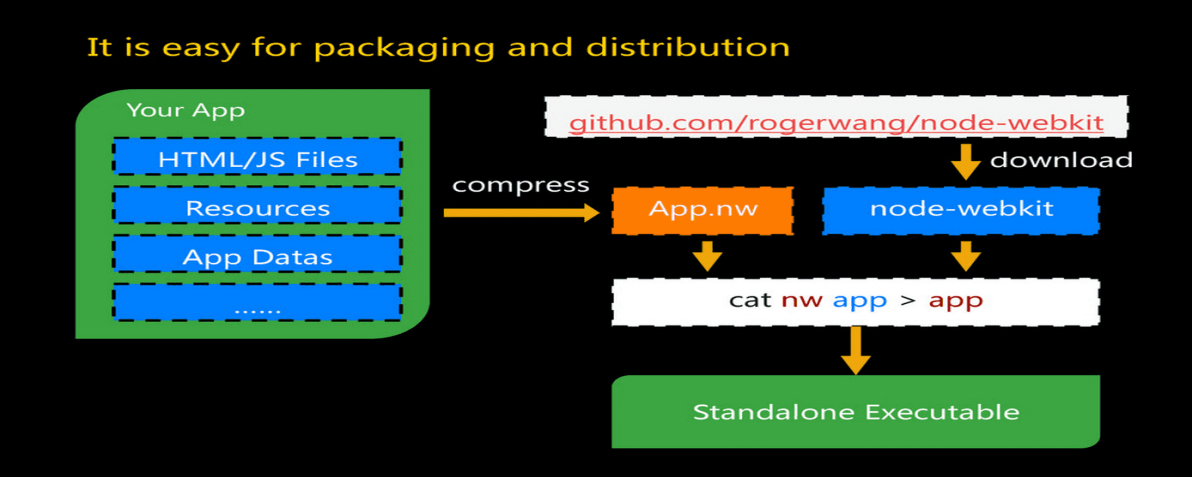
下图说明“怎么用nw.js完成任务”的问题。

NW.js主页: https://nwjs.io
源代码项目地址:https://github.com/nwjs/nw.js
- NW.js快速创建应用程序实例
使用任何文本编辑器,编写两个文件,分别是index.html和package.json。
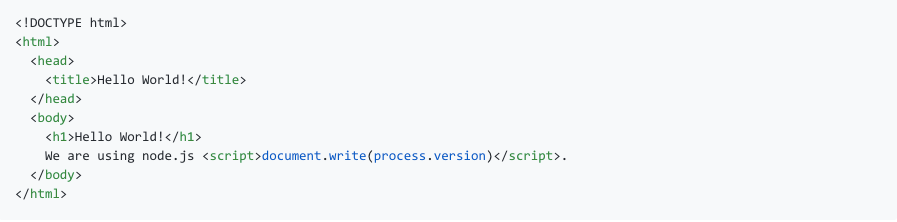
index.html文件内容如下:

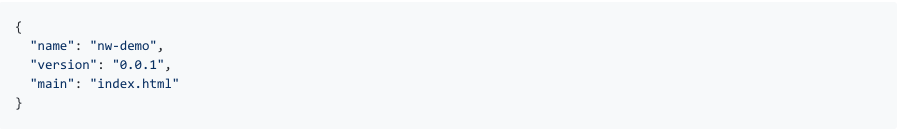
package.json文件内容如下:

在package.json所在的当前目录下,使用下面的命令运行应用程序:
| $ nw . |
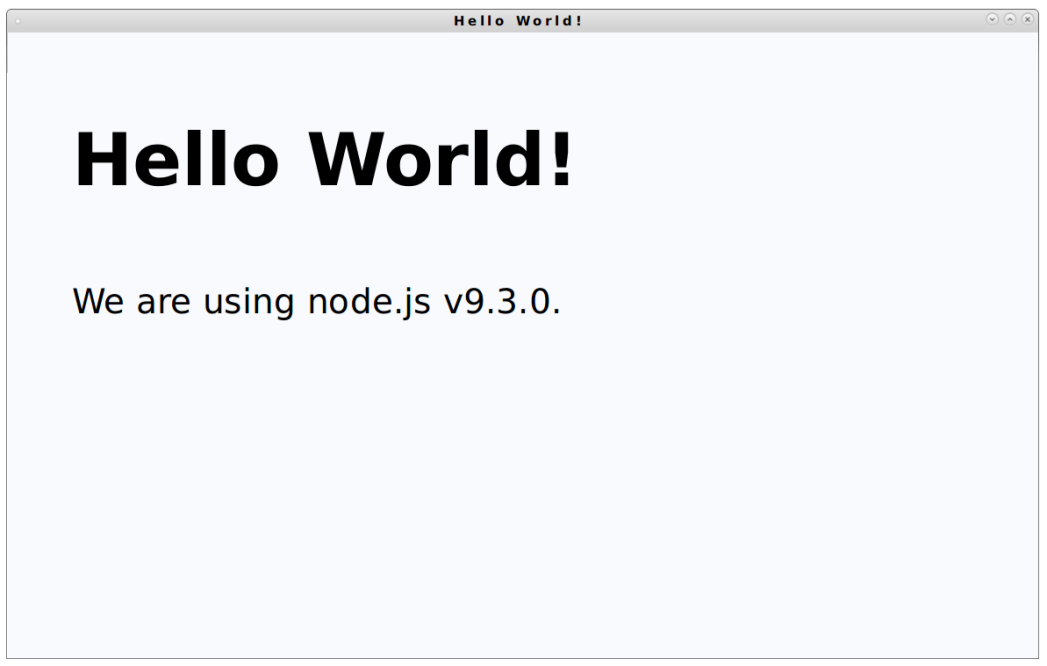
运行界面如下图所示:

- NW.js的大型应用
- WhatsApp Messenger经典的聊天应用;
- Powder Player 种子下载,以及视频播放器;
- Boson Editor 代码编辑器,甚至还有一款Markdown编辑器Story-writer;
- Leanote Desktop App 类似Evernote的笔记类应用程序;
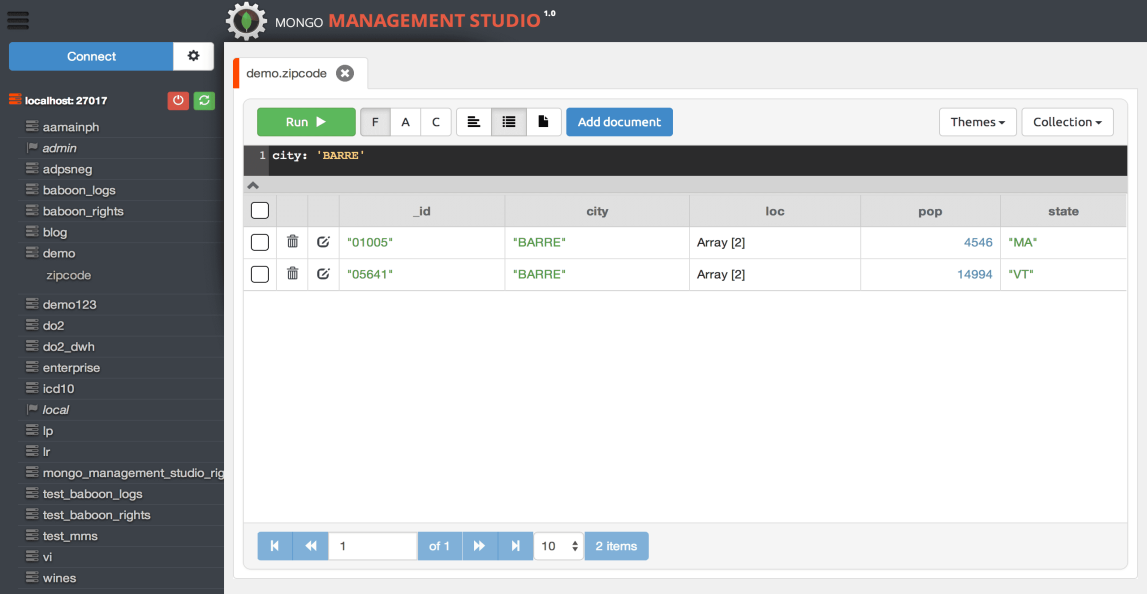
- Mongo Management Studio 数据库管理应用。

- NW.js在龙芯上的移植过程
移植过程参照了官方文档:https://github.com/nwjs/nw.js/wiki/Building-nw.js
本文移植的NW.js版本为:nwjs-0.33.3 、chromium-69.0.3497.100 、nodejs-v10.10.0。
移植的软硬件环境是龙芯3A3000台式机,龙芯社区版操作系统Loongnix。
NW.js在龙芯上的适配主要分成如下几个步骤:
1、获取NW.js相关代码
主要是完成chromium.src、nw.js、node以及V8这四个部分代码的获取。
需要使用gclient命令,来自于depot_tools,获取方式如下:
|
$ git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git $ export PATH=$PATH:$HOME/depot_tools-dir |
这样,在终端任何地方都可以调用使用gclient命令。
获取chromium.src模块,先创建nwjs目录,进入nwjs目录后通过如下命令生成.gclient文件。
| $ gclient config --name=src https://github.com/nwjs/chromium.src.git@origin/nw33 |
| $ gclient sync --with_branch_heads |
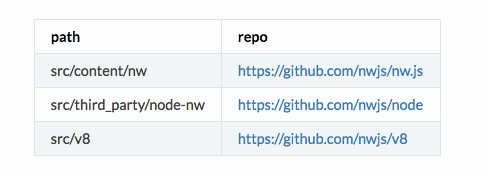
NW.js、node以及v8这三个模块的获取主要按照如下地址checkout到对应正确的分支,放入chromium.src正确的位置中:

▲ nw.js、node以及v8这三个模块的项目地址
2、配置编译选项
龙芯上设置nwjs_sdk=false,主要进行Normal版编译。具体GN_CONFIGS设置如下:
|
$ export GN_CONFIGS={ is_debug = false is_clang = false is_component_ffmpeg = true use_sysroot = false use_gold = false proprietary_codecs = true enable_widevine = false fatal_linker_warnings = false link_pulseaudio = true treat_warnings_as_errors = false nwjs_sdk = false } |
由于在loongnix上编译,需要设置mips_arch_variant="loongson3",但是该参数针对nwjs编译并不识别,目前只能在build/config/mips.gni中默认将mips_arch_variant改成loongson3进行编译。
接下来通过GN生成ninja构建文件:
| $ gn gen out/nw --args="${GN_CONFIG[*]}" |
- 编译nwjs模块
| $ ninja-build -C out/nw nwjs |
- 编译配置选项以及编译node模块
编译前需要进行如下配置:
|
$ export GYP_DEFINES="target_arch="mips64el" debug=false clang=false sysroot=false host_arch="mips64el"" $ GYP_CHROMIUM_NO_ACTION=0 ./build/gyp_chromium -I third_party/node-nw/common.gypi -D building_nw=1 third_party/node-nw/node.gyp |
编译:
|
$ ninja-build -C out/Release node $ ninja -C out/nw copy_node |
5、完成NW.js整体移植适配,成功启动NW.js
|
$ cd out/nw $ ./nw |
在龙芯电脑上运行NW.js的默认界面如下图:

▲ 在龙芯上运行NW.js应用程序
至此,NW.js在龙芯上可以成功启动了!
- 编译好的成品
为了方便龙芯开发者使用NW.js,作者已经在龙芯社区版操作系统Loongnix中制作了二进制成品rpm包,后面会上传到网络源中。开发者不再需要从头执行编译过程,只需要通过下面的命令直接安装NW.js的软件包(需要使用管理员权限执行):
| # yum install nwjs |
就样就可以方便的进行NW.js应用开发。
- 总 结
NW.js适配过程中总体来说是比较顺利的,主要的问题还是在于chromium以及node的编译适配,而这些方面龙芯已有充足的经验,所以这次的适配过程没有遇到无法解决的问题,代码改动量很少,基本上实现了无障碍迁移。
通过本文的NW.js的适配过程表明,龙芯软件生态环境已经非常完善,在打造龙芯平台软件丰富性的过程中,龙芯公司已经走出了一条坚实的道路,希望产业链能够一起把龙芯的软件生态完善起来!






















